구글 SEO를 위한 티스토리 최적화 세팅방법을 알아봅시다.

구글 SEO를 위한 티스토리 세팅하기
1. 스킨 편집에서 html 소스를 통해 블로그 키워드와 설명을 적습니다.
그 중에서도 html에 대한 이해도가 많이 부족합니다만 그 골격이 되는 구조는 이렇습니다.
<html>
<head> 블로그 머릿말
</head>
<body> 이 블로그에 포함되어야 하는 내용들을 작성하는 구간입니다.
콘텐츠를 구성하는 동영상 , 글, 사진, 이러한 내용이 포함됩니다.
</body>
</html>
이런 형식으로 html이 구성되어 있고요...
이 html에 들어가셔서 해당 블로그의 키워드,
설명등을 넣어 주시는 작업을합니다.
<meta name="keywords" CONTENT="키워드 입력">
<meta name=“description” content=“블로그 설명”>
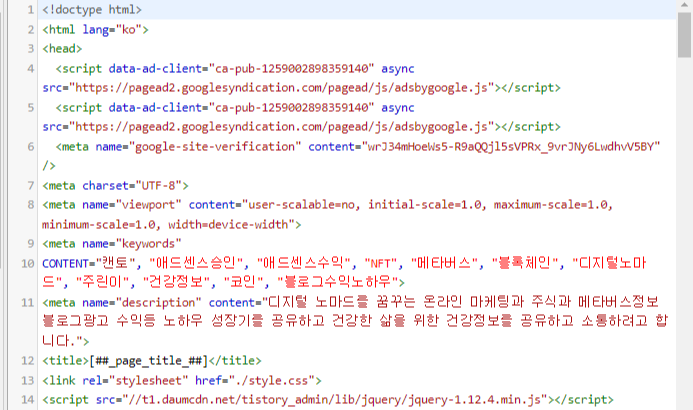
html에 추가한 내용 예시입니다.
<meta name="keywords"
CONTENT="캔토", "애드센스승인", "애드센스수익", "NFT", "메타버스", "블록체인", "디지털노마드", "주린이", "건강정보", "코인", "블로그수익노하우">
<meta name="description" content="디지털 노마드를 꿈꾸는 온라인 마케팅과 주식과 메타버스정보 블로그광고 수익등 노하우 성장기를 공유하고 건강한 삶을 위한 건강정보를 공유하고 소통하려고 합니다.">
주의사항
키워드 입력란에는 10개 이하의 키워드를 넣어 주시면 되고.
블로그 설명란에는 140자 내외로 적습니다.
메모장이나 한글 프로그램을 이용하여
먼저 html 소스를 만들어 주었습니다.

블로그의 키워드나 설명이 담긴
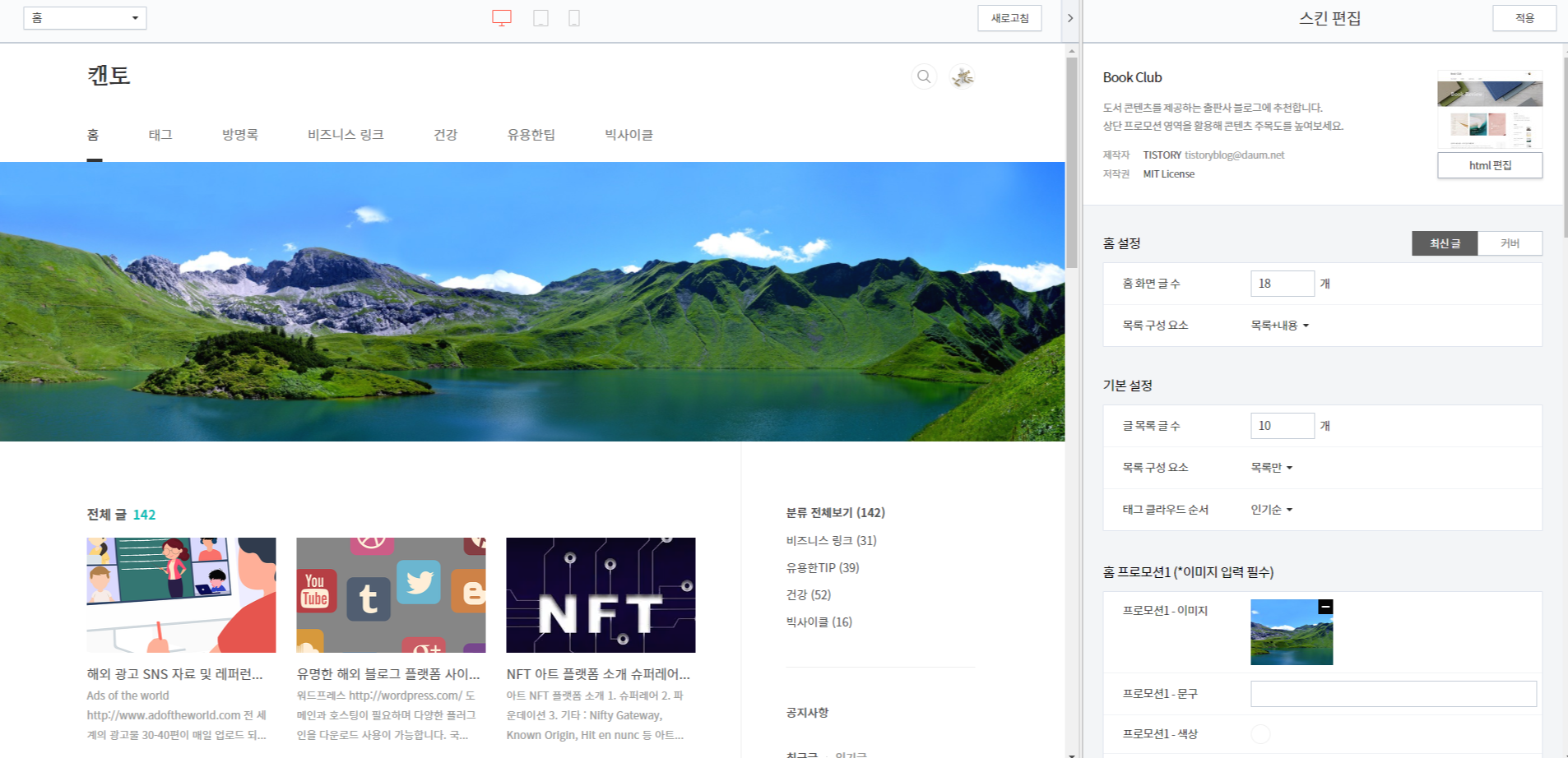
html 소스를 만드셨다면 이제 위 화면처럼 진행해 주시면 됩니다.
티스토리 관리창에서
꾸미기>스킨 편집을 차례로 클릭합니다.

스킨 편집에 들어오면
위 화면처럼 html 편집이라는 아이콘이 있는데
이 부분을 클릭합니다.

CSS, 파일업로드는 건드리지 마시고 html에 들어간 후
이 만들어 둔 html 소스를 복사한 후
<head> 와 </head> 중간에 붙여넣기 해 주시면 됩니다.
그 이후 상단의 [적용] 버튼을 누른 후 빠져나오시면 됩니다.
2. 티스토리 모바일 웹 자동연결은 사용하지 않는것이 좋습니다.
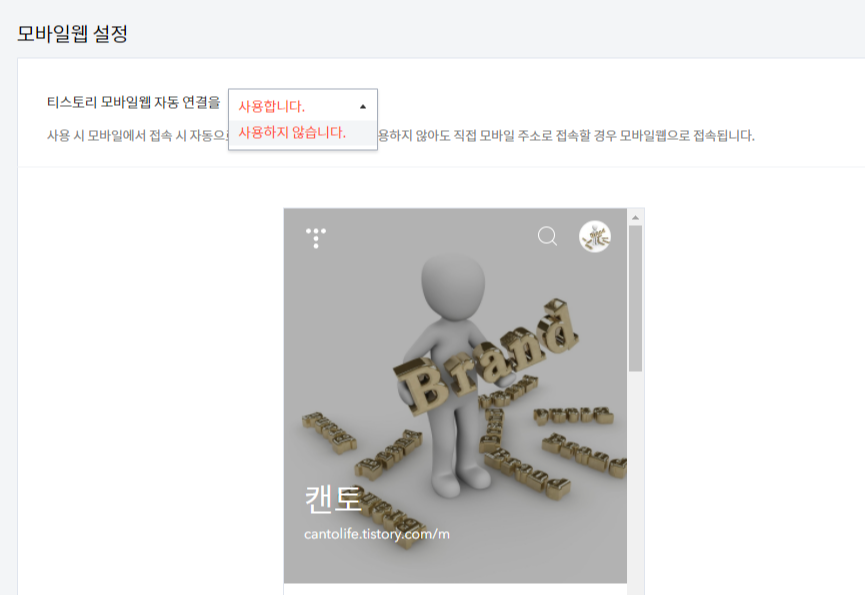
티스토리 관리창에서
꾸미기>모바일을 클릭합니다.
- 티스토리 모바일웹 자동 연결을 사용하지 않습니다.로 설정합니다.

최적화된 블로그 형태로 보실 수 있기 때문이기도 하며,
애드센스 광고와 관련및 최적화된 블로그 형태로 볼 수 있기에
모바일웹 자동 연결 사용하지 않음을 추천합니다.
3. 알트 ( alt ) 태그를 활용하여 이미지 최적화를 진행합니다.
세계적으로 가장 많은 사람들이 검색포탈로 사용하는
구글의 경우 알트(atl) 태그를 더욱 중요시하는 추세입니다.
구글 SEO를 위한 방법 중 이미지 최적화를 해야 한다는 분들이 많습니다.
저 역시 이미지 최적화를 어떻게 해야 하는지 궁금했었고,
초창기에는 구글에서 원하는 사진의 해상도와 사이즈가 따로 있다는 말인지 오해하기도 했습니다.
이미지 최적화를 위해서 그 이미지에 alt 태그를 넣어주셔야 합니다.
그 이미지에 대한 설명을 글로 덧붙이는 것이지요.
이미지 최적화를 하는 이유는 뭘까요?
인터넷 속도 저하 및 이미지 경로가 변경시
이미지가 제대로 표현되지 못할 때를 대비하기 위한 것입니다.
이미지가 안보여도 alt태그를 통해
이미지의 설명을 덧붙이는 방법입니다.
alt 속성을 사용시 간단 명료한 사진이나 이미지 설명이 좋습니다.
1) alt태그 추가하는 방법
alt= "사진 설명 "
"alt":"사진 설명"
html 소스에 이렇게 넣어주시면 alt태그가 적용됩니다.
2) alt태그 추가하는 방법
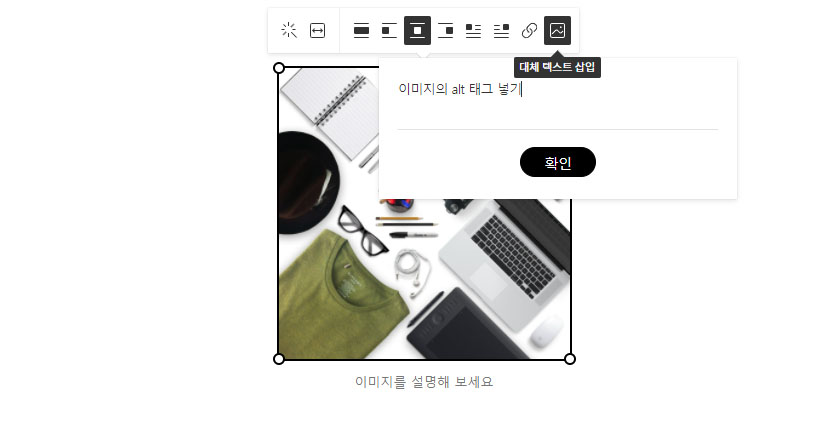
티스토리는 쉽게 alt태그를 추가할 수 있습니다.
그게 바로 [대체 텍스트 삽입]이라는 법입니다.

포스팅 작성시 사진을 업로드 하고 위 화면처럼 화살표를 클릭하면
사진에 설명을 덧붙일 수 있는 데 이를 대체텍스트를 삽입 이라 합니다.
대체텍스트 삽입 방법 소개
사진을 올릴 때도 구글 SEO가 원하는
이미지 최적화를 꼭 실행해 주시면 좋습니다.
'비즈니스 링크 > 구글 애드센스' 카테고리의 다른 글
| 애드센스 승인 요건 SEO 최적화와 UX개선 및 정책 위반 사례 총정리 (2) | 2025.03.12 |
|---|---|
| 워드프레스 구글 서치 콘솔 등록 방법 초보자도 쉽게 따라하는 가이드 (1) | 2025.03.07 |
| 워드프레스 블로그 구글애드센스 연동방법과 수익 창출하기 (5) | 2025.02.27 |
| 구글 검색 최적화 SEO를 해야하는 이유와 구글검색결과 기본용어 6가지 (2) | 2022.01.25 |
| 워드프레스로 홈페이지 구축하기 테마설치 (0) | 2020.12.11 |




댓글